日期:2020-08-02浏览次数:4065
从用户的角度理解网站设计,我们的区别在于细节。
首页不仅是一个网站的门面,更是企业形象的代表,而首页的展现效果很大程度决定了访客的去留。
大部分访客只会花几秒扫视页面,因此必须将重要内容往上展示,让访客快速找到想要的信息,避免还没拉到底就被关闭,影响转化率。
首屏多高才合适?
为保证访客一眼能看到内容的完整性,需要给首屏设置高度界定。这里有个参考公式:
首屏高度=电脑设备分辨率的高度-浏览器环境大小(包括菜单栏、收藏栏、状态栏等)。
据不完全统计数据显示,当首屏像素高度大于580时,44.64%的访客看不完整;大于720,82.64%的访客看不完整,大于800,92.27%的访客看不完整。所以,建议首屏高度控制在720像素左右为佳。
首屏展示什么内容?
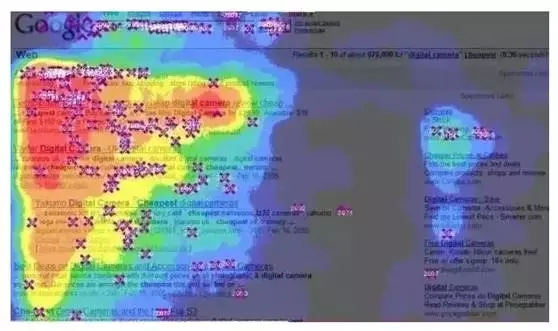
首页元素应包括:logo、公司名称、导航、banner,并且要将重要的信息要放在左侧,以便增加曝光率。因为大部分访客浏览的轨迹呈字母“F”形,如下图为访客眼动轨迹示意图。

首页展示应使用公司简称
首页头部一定要放logo,最好跟公司名称并列,作为企业的标志。具体位置可在左上角,居中,或者右上角。
访客通常只会花0.1秒的时间扫视logo。但不少商家会要求logo旁边展示公司全称,例如Guangzhou XXX Co,Ltd. 。这样既影响阅读又难以记忆。如以下对比图:
倘若访客对企业感兴趣,自然会浏览内页。公司全称只需要在关于我们、联系我们等页面,和底部版权信息展示即可。
首屏大图聚焦用户注意力
读图比读字更引人入胜。精彩的首屏banner,可以快速将信息传达给访客。一张banner通常由多个元素组成,包括:背景图、产品、文案。但很多商家的要求在设计上都不利于企业信息传达,例如:
1. 没有广告语文案
广告语是banner的重要组成元素。缺少广告语的banner,对于营销是毫无效果的,无法传达有效信息,并会导致访客流失。
如上图,缺少了广告语,网站显得空洞无物,访客无法读取任何关于企业的信息,此时访客很有可能就将网站关闭。
2. 广告语文字过多
相反,广告语文字过多,访客一眼看不到重点,容易造成阅读困难。
banner自动切换时间通常是2 - 3秒,一大段的描述文字,访客难以在短时间内读完,导致用户体验感差,降低访客对网站的信心。
小编认为简短明确的广告语是强有力的开场白,应放在最显眼的位置,用大字体突出,同时用小字辅助说明。一两行精简为宜,让访客在扫视的过程中快速读懂内容。
3. 凌乱却不美的产品拼凑
不少外贸商家希望banner上展示更多产品,其实很容易造成视觉混乱,甚至拉低品牌价值。如下图。
建议
banner可从企业理念、产品优势、应用领域、特色产品等多角度阐述,每个角度分别设置一张banner。
例如挑选五款重点产品,分别设置五张banner,但每张banner展示的产品数量以不超过三个为宜,而且不同产品的拍摄角度应尽量统一。
另外在banner上增加引导点击按钮提示,能够有效的提高网站转化率。如果按钮的文字能使用召唤力强的词汇,更能激发访客点击,给网站带来利益。
合理的导航,有助访客快速找到答案
导航是网站的路标,合理清晰的导航可以带领访客快速找到目标信息。因此,建议导航广度不超过7个,导航深度在三层以内为佳。
浏阳冠讯网络致力于用户体验的高端网站设计,再优秀的设计,最终落地是给用户使用的,我们的优势在于不做浮夸的设计,追逐结合用户体验和美感的的设计,我们为之努力!